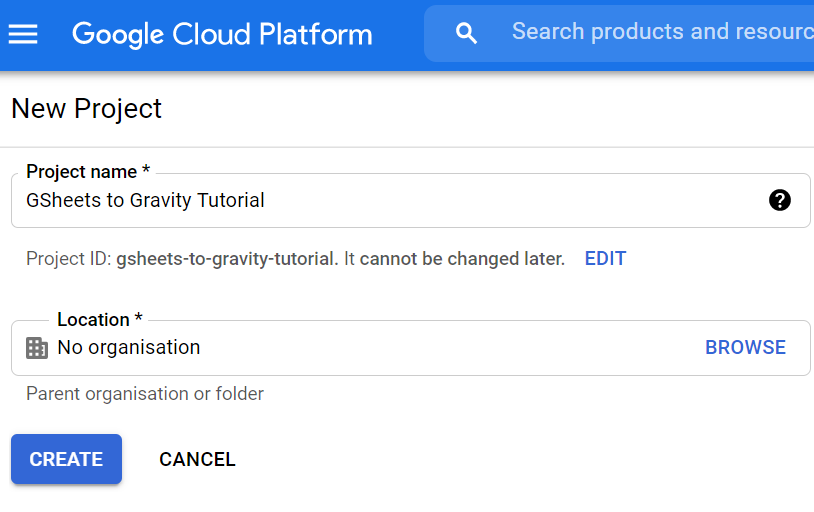
- Go on Google Cloud Console to create a new project.
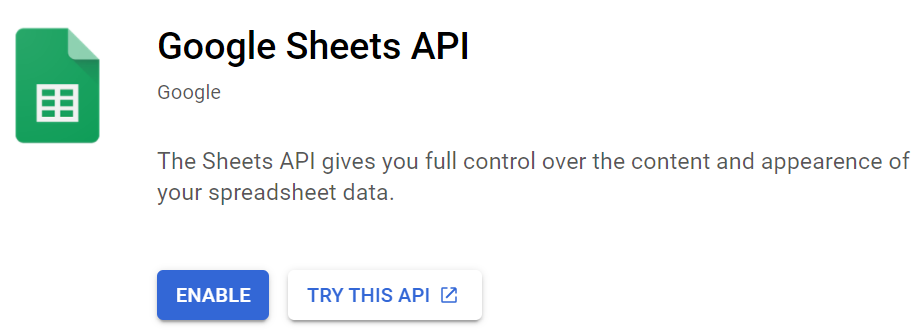
- Once the project is created, go to the ‘Marketplace’ section and search for ‘Google Sheets API’. Enable it.
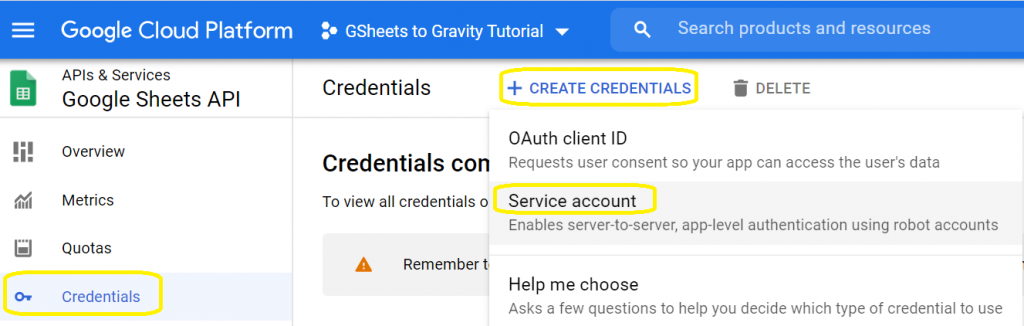
- The ‘Google Sheets API’ service will open. Go to ‘Credentials’ and click on’+ Create Credentials’.
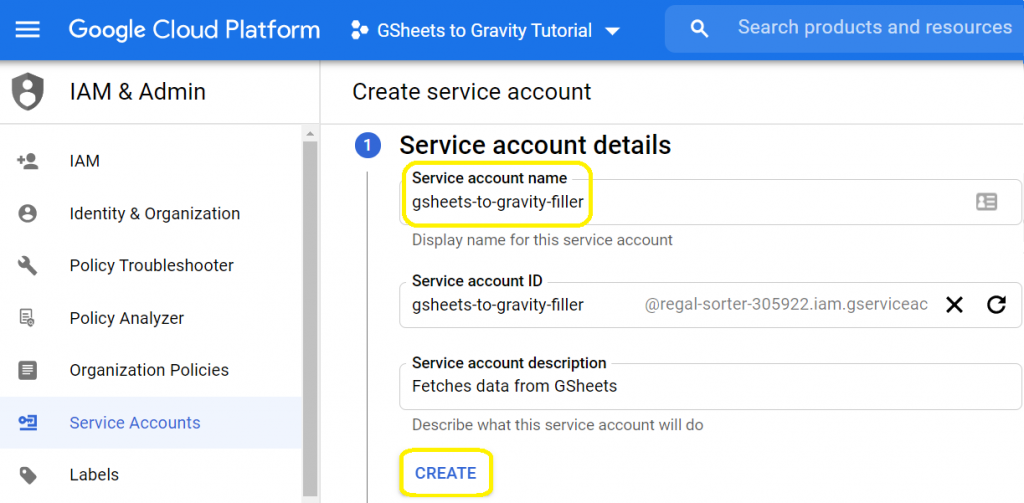
- Fill in the service accounts name and it is recommended to provide some description in case you wonder half a year later, which account was the one you used for this purpose.
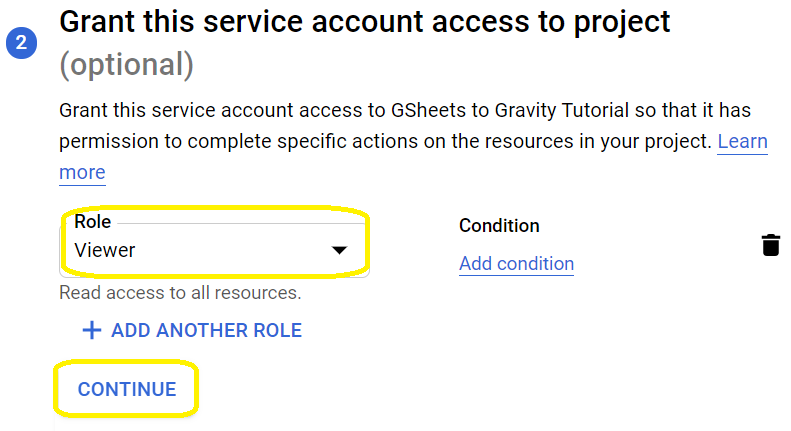
- Now we will need to select a role for this account. Google Cloud roles are not really relevant for this purpose, since we want to access GSheet resources. Therefore, you can simply go to ‘Basic’ -> and select ‘Viewer’.
- Leave the ‘Grant users access to this service account’ blank and click on ‘DONE’.
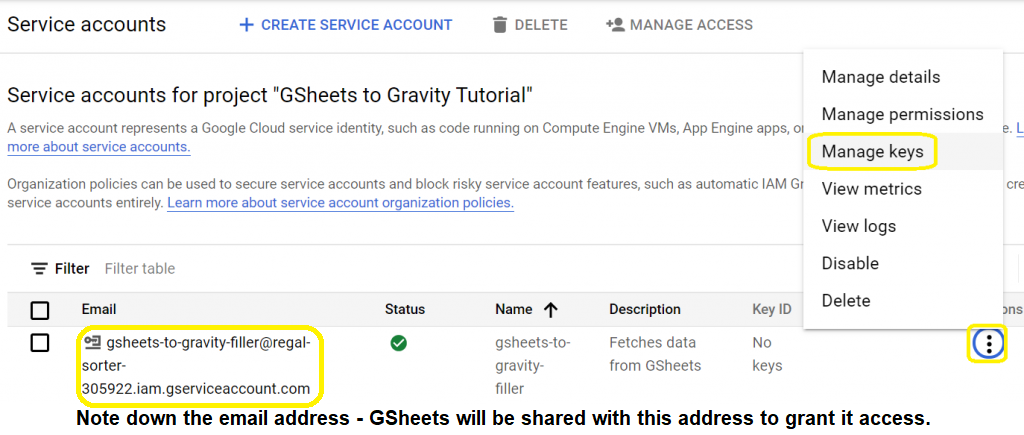
- Now we will need to create a key. It is recommended to copy over the email address as it will be used later to share GSheets with for access. Click on the three dots and choose ‘Manage Keys’.

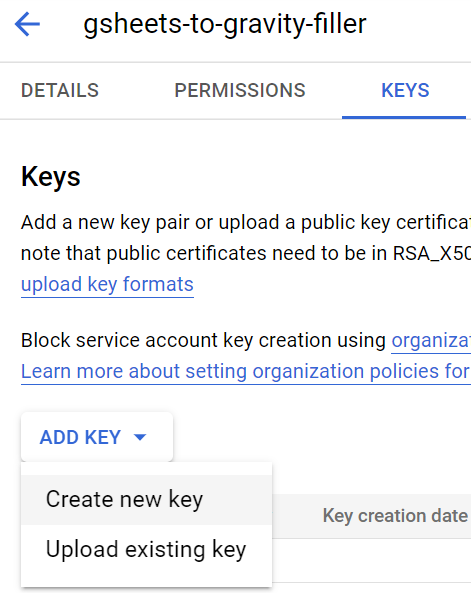
- Click on the ‘Add Key’ button -> Create a new key
- Choose ‘JSON’ and confirm by clicking on the ‘CREATE’ button.
- A .json file will be downloaded to your computer. Store it safely, preferrably on an encrypted drive.
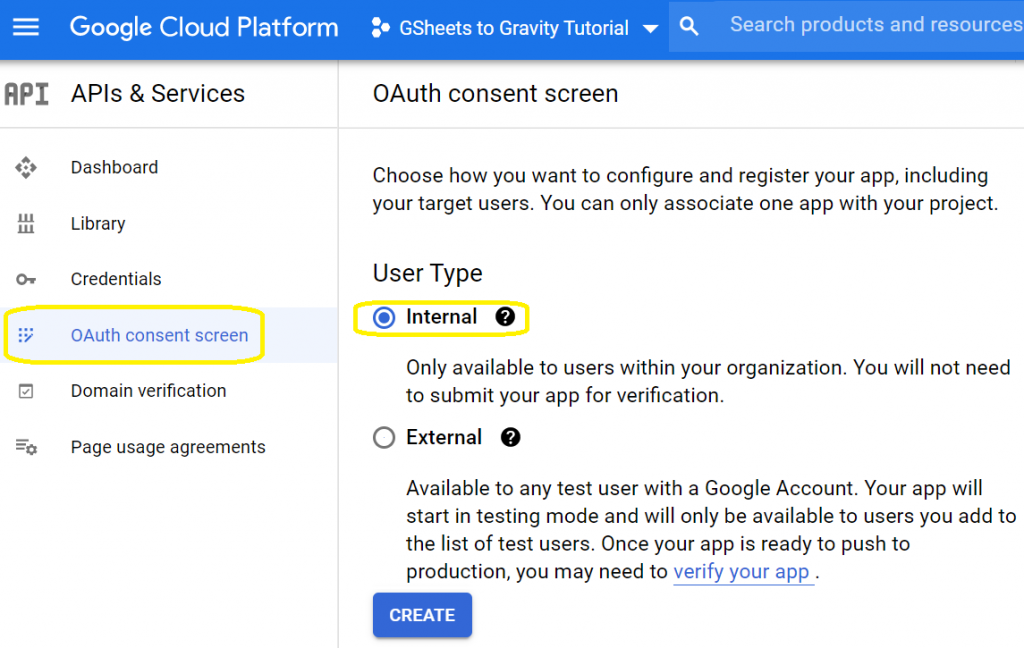
- Lastly, we will need to set up the OAuth consent screen. Click on the ‘OAuth consent screen’ in the left panel and select that this application is ‘Internal’. Then click on ‘Create’.
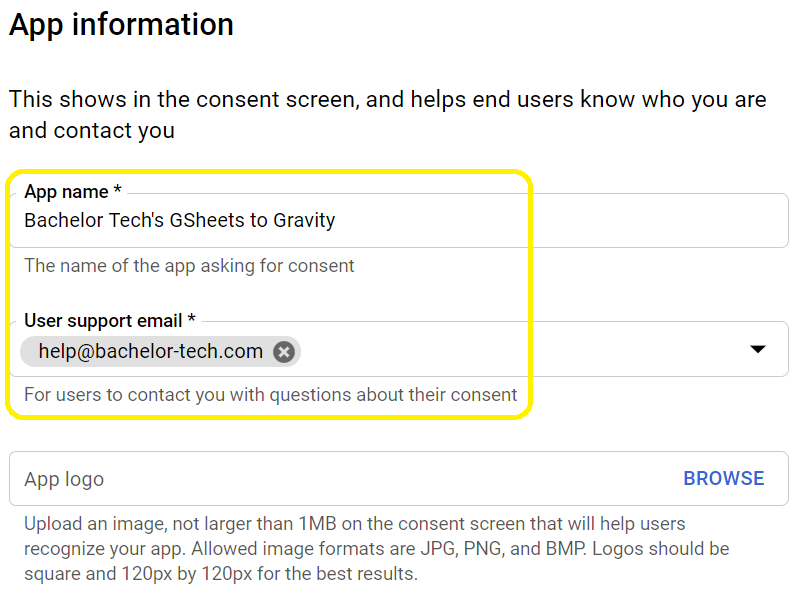
- You will be asked to fill in your application’s name and provide a contact. In case you do not have any, create one in the IAM section.
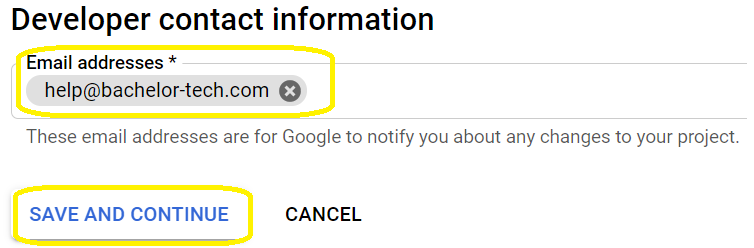
- Fill in everything else that you consider relevant – the only other required field is the developer’s email address. Then click on ‘Save and Continue’.
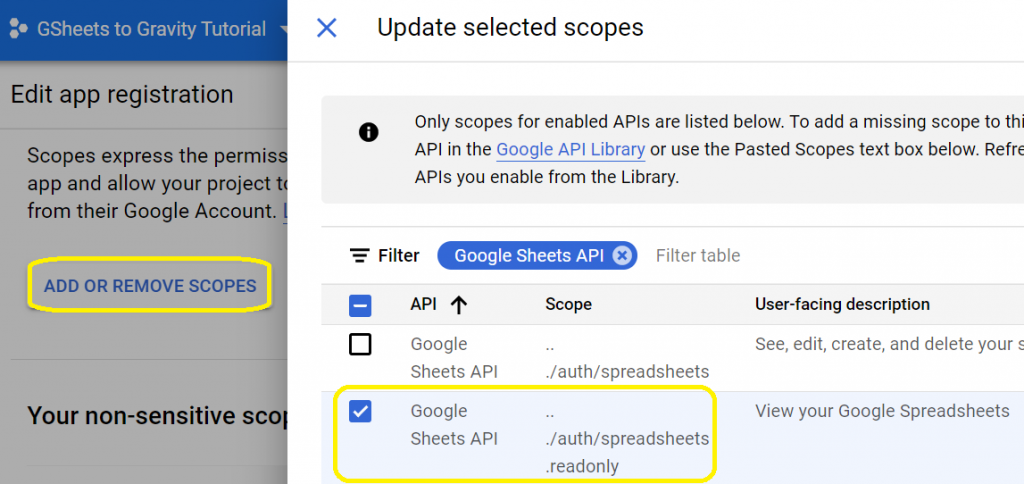
- You will then be asked to provide a scope for your app. Click on the ‘Add or remove scopes’ button. If you expect to only use it for read-only access to Google Sheets API, then select the scope called ‘./auth/spreadsheets.readonly’.
- Once happy with your selection, click on the ‘Update’ button and then scroll down to click on the ‘Save and Continue’ button. The summary screen will show you what you have made, no further action is needed.
Now we will be able to make some small changes on our web server and then finally test this thing out!